お店の紹介記事などでは、Google Mapで場所を表示したい事が良くあると思います。WordPressで簡単にGoogle Mapを利用するには、どうしたら良いでしょう?
このサイトではWordPress関連の記事を扱っていますが、レスポンシブである物を中心に扱うようにしていますので、今回の記事では、レスポンシブかつ導入の敷居が低いものに内容を絞っていく事にします。
さて、WordPressでGoogle Mapを扱うには以下の様な選択肢が考えられます。
(1) Google Mapが提供するコードを利用する。
(2) WordPressのプラグインを利用する。
(3) 自分でPHPのコードを書いて処理する。
このうち、(3)は初心者にとって導入の敷居が高くなりますので、以下(1)(2)の方法について説明していきます。
Google Mapが提供するコードを利用する方法
Google Mapが提供するコードを、そのまま使用しても問題なく地図が表示できます。ただしブラウザサイズの判別が初回読み込み時だけなので、大きなサイズで読み込んだ後に、ブラウザサイズを小さくすると表示されない部分が出てきます。
Google Mapで目的の場所を表示させた後、リンク作成のボタンをクリックします。

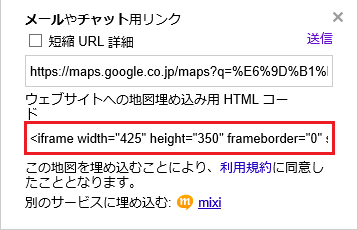
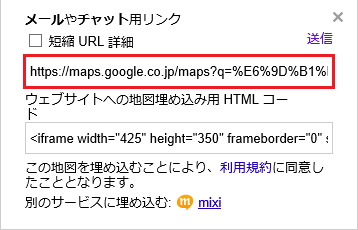
別の画面が表示され、リンクが2種類表示されます。自分のサイトのページに地図を埋め込みたい場合は、下のリンクを選択して地図を埋め込みたい場所にペーストします。

参考となりますが、地図を表示させずリンクでGoogle Mapのページへ誘導したい場合は、上側のURLを使用します。

WordPressのプラグインを利用する方法
Google Mapが提供するコードを張り付ける方法では、十分でない場合はプラグイン等を利用する事になります。プラグインの導入方法が判らない人は、下記の記事を参照ください。
・プラグインの導入
今回は地図の表示がGoogle Mapの提供するコードよりシンプルな地図レイアウトで使い方も簡単な、Simple Google Mapを紹介したいと思います。
レスポンシブ対応ですが、ブラウザサイズの判別が初回読み込み時だけで、大きなサイズで読み込んだ後に、ブラウザサイズを小さくすると表示されない部分が出てくるのはGoogle Map提供のコードと同様の様です。
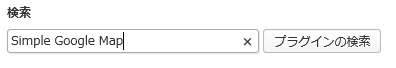
プラグイン→新規追加を選択して検索欄に、Simple Google Mapを記入し検索します。

類似のプラグインが出てくるので、作成者がTakayuki Miyauchiさんのプラグインを導入し有効化します。

各方法の比較
ここまでで説明した方法で地図を表示させてみます。違いを見て、自分のサイトにとって、より適した方法を選びましょう。
Google Map ウェブサイトへの地図埋め込み用 HTML コードで表示
大きな地図で見る
Google Mapへのリンクを表示
目黒 とんき
プラグイン Simple Google Map で表示
[map addr=”東京都目黒区下目黒1丁目1-2″]
まとめ
Google Mapの表示方法について説明してきましたが、以下の様な対応が良いでしょう。
・Google Map提供のコードによる表示で問題ないならば使用する。
・よりシンプルな地図表示が好ましい場合は、プラグイン Simple Google Mapを使用する。
・上記2つの方法でも満足できない場合は、別のプラグインの導入か自らコードを書いて処理するか検討する。
Google Map関連のプラグインは、他にも多数ありますので良いものがあったら別の機会に取り上げたいと思います。
Sponsored Link