WordPressでは、テーマと呼ばれる一連のテンプレートファイルを用いて、サイトのデザインや機能を簡単に変えることができます。テーマは有償・無償を問わず多くのものが公開されており、サイトの目的やイメージにあったものを選ぶことができます。
テーマを構成するテンプレートファイルは、WordPressをインストールしたフォルダのwordpress-content\themes下にテーマごとのディレクトリを作成して、そこに格納しますが、WordPressには、デフォルトで幾つか公式のテーマが、あらかじめインストールされていますので、最初は、これらを試してみると良いでしょう。
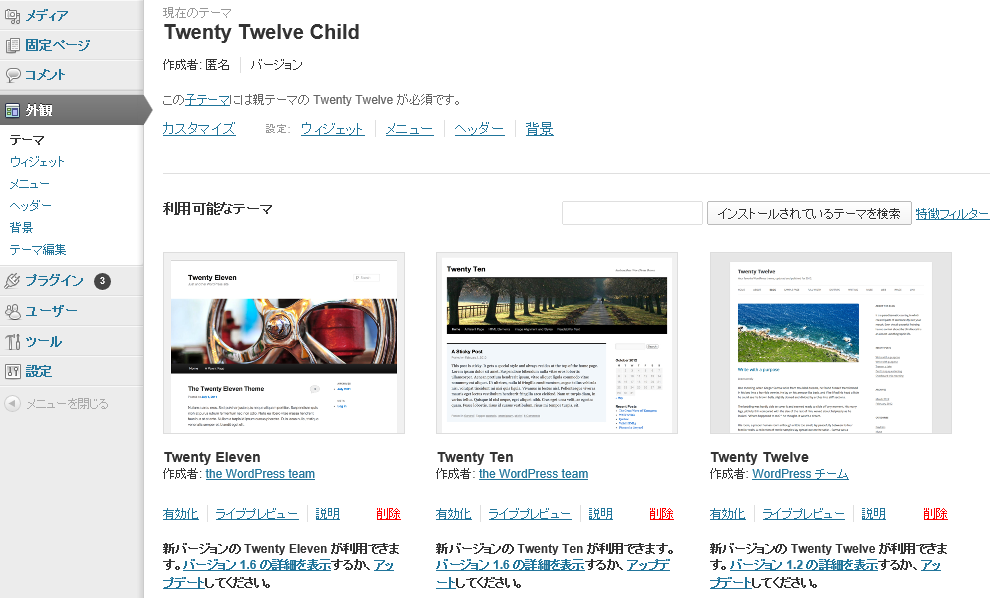
左側のメニューの外観->テーマをクリックするとテーマ設定用の画面になります。前述のフォルダ下にあるテーマの一覧が表示されるので、選んでクリックすることで簡単に適用することができます。また元のテーマに戻すことも同じ手順で行う事ができますので、気軽に試してみることができます。
インストール済のテーマは幾つかありますが、このうちTwenty Twelveはレスポンシブ・デザインにも対応しています。レスポンシブ・デザインとは、パソコンやタブレット、スマートフォンなど機器を判別して、自動的に画面サイズにあったサイトのデザインに切り替える機能のことを指します。ウエブを閲覧するデバイスもパソコンだけではなく多種多様なものに変化しており、この状況は加速していくと考えられますので、レスポンシブ・デザインのテーマを選択するのが、これからはベストでしょう。
テーマについては、気にいったものを選んで使っていくだけでも良いのですが、実際に利用していると自分の好みや目的にあわせて細かく調整したい場合も、やはり出てきます。次回からは、Twenty Twelveをベースにカスタマイズしていく方法を説明していきたいと思います。
Sponsored Link