WordPressでは、サイトのメニューの作成も比較的簡単に行えます。また何種類か登録しておく事もできますので切り替えも容易です。今回は、その方法をご紹介したいと思います。
WordPressのメニューですが、本サイトを例にすると現時点では、AboutとBlogの2つの大変シンプルな構成になっています。
サブメニュー(階層構造)も可能ですし、メニューのアイテムを増やす事もできます。ちなみに本サイトでも段階的にコンテンツを増やしてメニューを充実させていきたいと考えています。
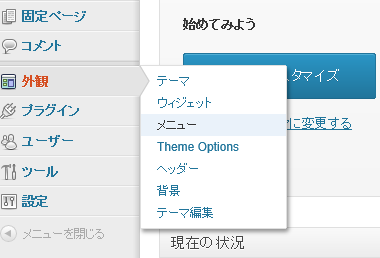
さてメニューの作成ですが、外観->メニューで作成画面に入る事ができます。

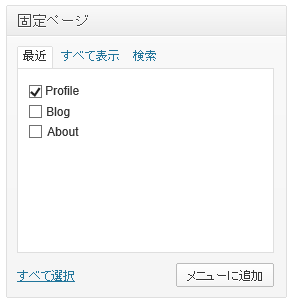
メニューを構成するアイテムは、固定ページなどの欄にチェックを入れてメニューに追加ボタンをクリックするとメニューに追加する事ができます。

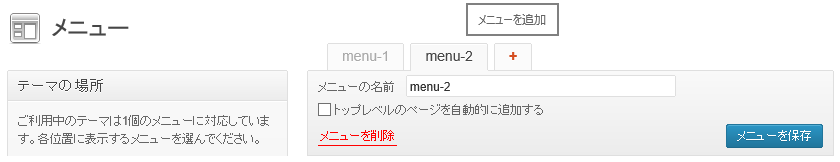
メニューは複数作成する事ができますので、編集対象をタブで切り替えましょう。

メニューの階層化(サブメニュー)は、メニューを構成しているアイテムをマウスで選択してドラックする事で行います。ちょっと判りにくいかも知れません。

メニューの階層化が完了です。「メニューを保存」ボタンをクリックすれば、設定が保存されます。

Sponsored Link